Element UI 走馬燈高度自適應
Element UI走馬燈中,通過屬性height來設置高度,但是設置就是死的,不能自適應。要自適應需要監控窗口寬度的變化。
網上別人分享的太復雜了,這兒有簡單的方法實現高度自適應。
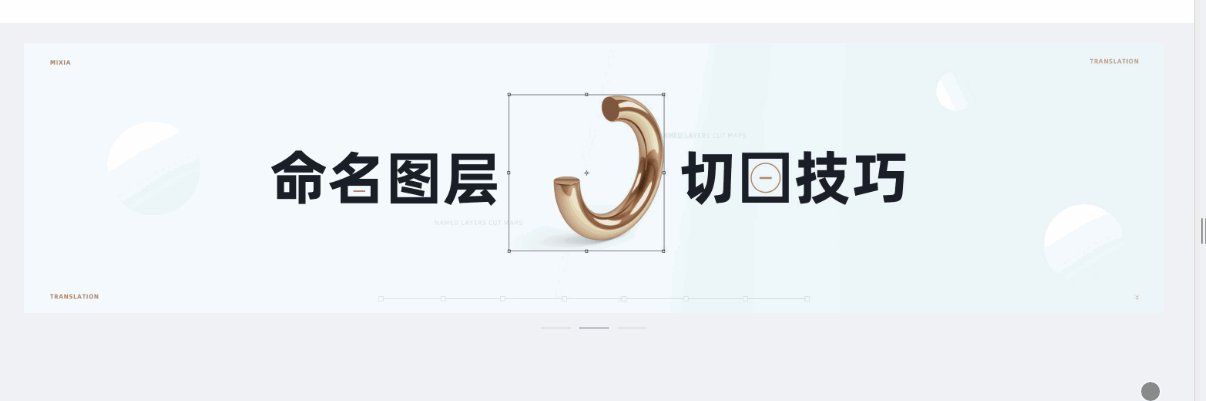
首先,確定圖片的最大高度
我的圖片最大高度為270px,屏幕寬度超過container的寬度,這個值就不能再變化了。
首先計算圖片高度和網站寬度的百分比,例如,內容區域最大寬度為1180px,圖片高度為270px,270/1180約0.22
那么,只要寬度被改變,高度就變化為寬度的0.22倍即可
data中聲明hdgd屬性,作為高度變量
VUE添加mounted事件:
mounted() {
let that = this;
window.onresize = function windowResize() {
// 通過捕獲系統的onresize事件觸發我們需要執行的事件
var w = window.innerWidth
var h = 270
if (w > 1180) {
h = 270
} else {
h = 0.22 * w
}
that.hdgd = h + 'px'
console.log(that.hdgd)
}
}
添加el-carousel,:height="hdgd"屬性
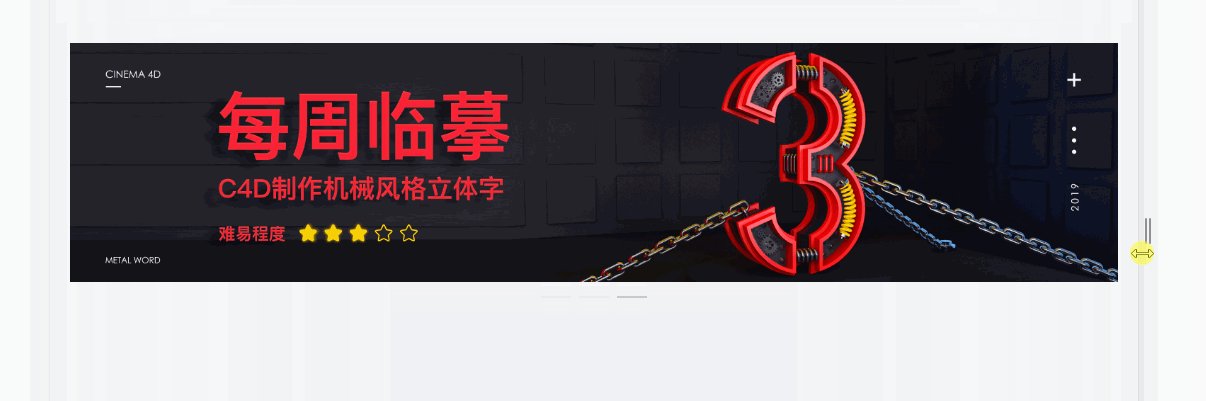
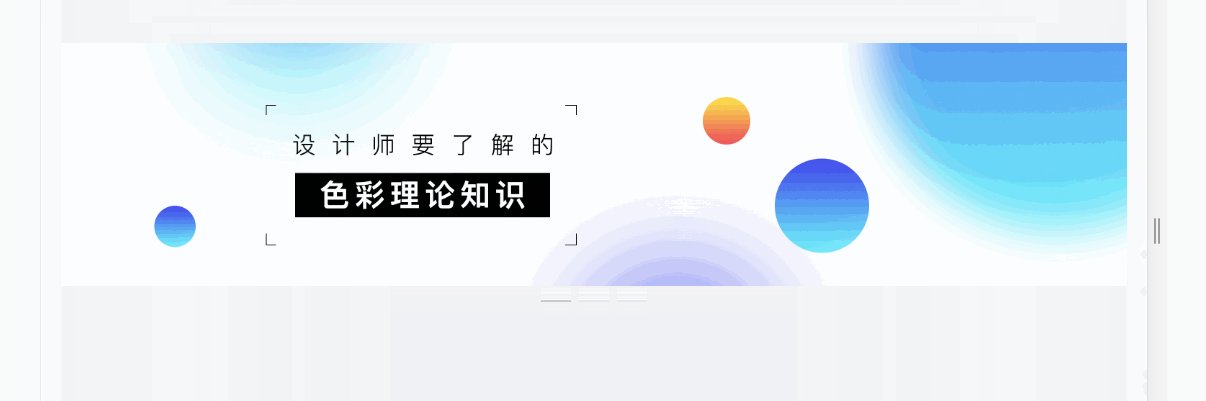
效果如下:
完整代碼:
圖片和vue以及element自行引入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="lib/element-ui.css">
<link rel="stylesheet" type="text/css" href="lib/css/index.css" />
</head>
<body>
<div id="app">
<header>Header</header>
<el-container>
<el-main>
<el-row :gutter="10">
<el-col :md="24">
<el-carousel :type="cancard" indicator-position="outside" :height="hdgd">
<el-carousel-item v-for="item in img" :key="item">
<img :src="'img/'+item+'.jpeg'" width="100%">
</el-carousel-item>
</el-carousel>
</el-col>
</el-row>
</el-main>
</el-container>
</div>
</body>
<!-- import Vue before Element -->
<script src="lib/vue.min.js"></script>
<!-- import JavaScript -->
<script src="lib/element-ui.js"></script>
<script src="lib/template.js"></script>
<script>
var vue = new Vue({
el: '#app',
data: {
show: true,
hdgd: '270px',
img: ['lb01', 'lb02', 'lb03']
},
computed: {
cancard: () => {
return ""
}
},
methods: {},
mounted() {
let that = this;
window.onresize = function windowResize() {
// 通過捕獲系統的onresize事件觸發我們需要執行的事件
var w = window.innerWidth
var h = 270
if (w > 1180) {
h = 270
} else {
h = 0.22 * w
}
that.hdgd = h + 'px'
console.log(that.hdgd)
}
}
});
</script>
</html>
版權聲明:
作者:applek
鏈接:http://www.yydfqli.cn/elementuizmdzst.html
文章版權歸作者所有,未經允許請勿轉載。
THE END