分類: 前端
Vue Router 切換閃動問題
Vue中使用路由。在切換的時候,由于頁面重新渲染,會先移除原來的路由,再顯示新路由,首次加載的時候,就會閃動。
可以使用動畫,設置淡入淡出。這樣就可以避……
前端性能優化:圖片延遲加載詳解
前端開發的時候,有些列表或比較長的頁面會存在有很多圖片需要加載。一次加載太多圖片,會占用很大的帶寬,影響網頁的加載速度。為提升用戶體驗,希望視覺窗口……
為網站添加網頁加載動畫
網頁加載的時候先顯示一個動畫,等加載完成后,再顯示網頁,這樣做過度比較自然。用戶體驗感比較好。
原理
原理是,給網頁頂部放一個元素,元素占滿全屏,加載……
優化 Cumulative Layout Shift 累積布局偏移
"我正準備點那里!為什么移走了??"
布局偏移可能會分散用戶的注意力。想象一下,您已經開始閱讀一篇文章,可是頁面上的元素突然位移,讓您措手不及,于是您不……
Vite項目使用CDN
vite如果把全部的文件都給本地打包的話,體積就很大,所以把公共庫給打包出來,就能減少很多體積。
使用vite插件vite-plugin-cdn-import,很方便的打包。下面……
flex布局下,div設置overflow無效問題
flex布局匯總,如果子元素如果文字長度超出,并不會按預期“文字超出部分顯示為用省略號代替”顯示,文字超出部分會撐開容器顯示。
已經給超出文字的div設置了如……
常用公共前端CDN庫
靜態資源 CDN 公共庫是指一些服務商將我們常用的 JavaScript 庫存放到網上,方便開發者直接調用,并且還對其提供 CDN 加速,這樣一來可以讓用戶加速訪問這些資……
Fancybox 和 lazyload 同時存在的問題
Fancybox是圖片燈箱插件,lazyload是延遲加載插件。如果兩個插件一起使用,由于圖片延遲加載,所以在只加載了第一張圖片的時候,點擊第一張圖片,彈出燈箱,在……
使用代碼為網頁頂部加上加載進度條
網頁頭部加一個網頁加載進度條,看起來還是挺有意思的。其實制作很簡單,只需要用JS監聽網頁加載進度即可。
使用jQuery
$({property: 0}).animate({property:……
網頁中第三方字體加載方案優化
?一般來說,開發者對網頁字體使用會相對接觸比較少一些,使用最多也無非是 font-family ,以及可能會加載幾個網絡字體。
加載字體可能會遇到些問題,在字體加……
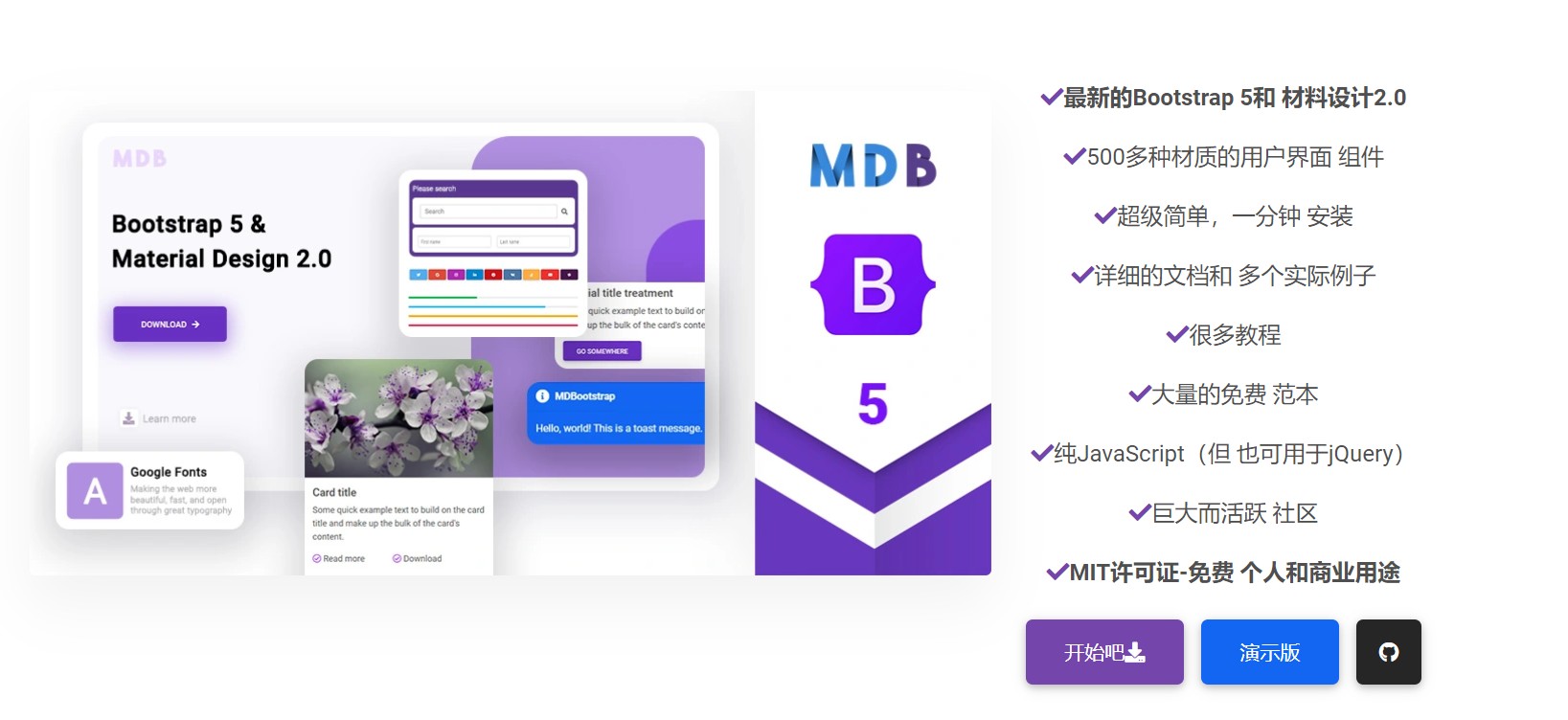
MDB 5 UI KIT - 一款基于Bootstrap 5的前端UI框架
雖然說Bootstrap已經對外觀進行很大的改進了,但是Bootstrap的默認界面還是很非主流,并不太時候我們的審美。MDB 5 UI KIT則是基于Bootstrap 5的一款前端UI框……
Font Awesome 5 頁面引入的幾種方式和應用
在做網頁開發中,前端頁面顯示時經常會用到字體庫圖標,如 iconfont, fontawesome, glyphicons, lonicons等
其中最著名的就是fontawesome了,現在版本已經更新到……
Vue3開發筆記(1)vue-cli 配置
Vue3已經出來有這么一段時間了,現在項目可以遷移到vue3上面去了,vue3大升級,性能更強,體積更小,值得使用。
環境安裝
安裝vue-cli腳手架,幫助我們快速搭……
CSS3 Flex 布局詳解文檔
網頁布局(layout)是 CSS 的一個重點應用。
布局的傳統解決方案,基于盒狀模型,依賴?display?屬性 +?position屬性 +?float屬性。它對于那些特殊布局非常不……